项目资源概况如何解析链接相关注释并创建SmartLink实例按下超链接时弹出对话框是如何呈现的
第1部分-货币示例-智能字段如何工作第2部分-智能领域与价值帮助第三部分-本博客Part4–SmartTable的工作原理
通过OData模型元数据中声明的相应注释,Smart field可以很容易地定义超链接。
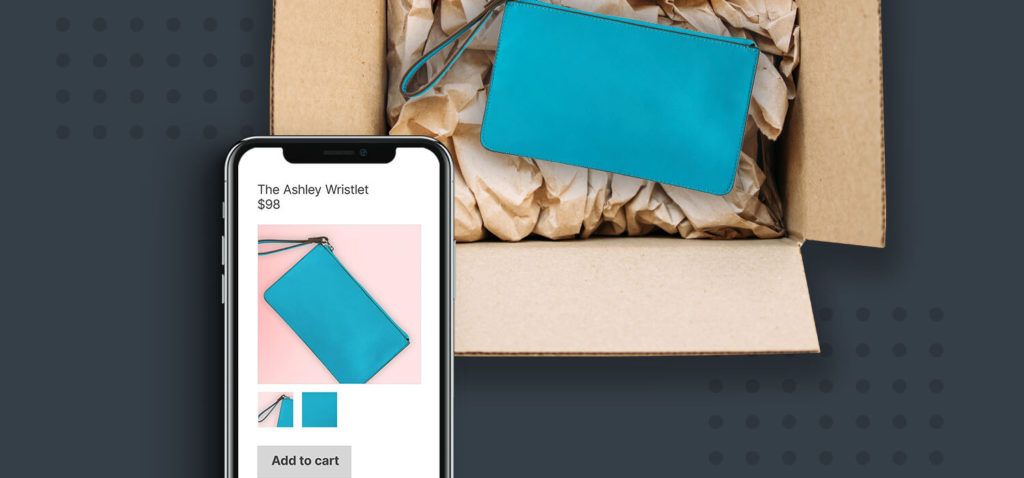
本例中的超链接在UI中如下所示:
单击后,它将显示一个包含更多信息的额外弹出窗口,这些信息在应用程序代码中定义:
此示例项目的所有源代码都可以从该链接中找到。
1。"超链接字段的标签通过批注在元数据中定义"sap:标签"
2. 超链接字段本身是在XML视图中定义的。其值与OData模型中的字段名绑定。
3。在OData模型中,大数据怎么样,字段名已保留注释"com.sap.词汇表.Common.v1.SemanticObject"所以在运行时UI5框架将把它呈现为一个SmartLink.
4。一旦按下,淘客采集软件,UI5框架将弹出一个弹出窗口,其中包含三个可供单击的附加链接。导航目标由应用程序定义如下:
如前两篇博客所述,UI5框架将尝试扫描OData模型元数据中所有可能的注释,
因为现在语义注释可用,在第55行中有一个中心的_getCreator,它将返回用于创建控件的专用函数名。
在我们的示例中,函数名是_createdMsantic,因为有语义注释:
在这个_createdMsantic中,创建了SmartLink的新实例。
在其构造函数中,物联网工程师,Press事件处理程序注册并添加超链接CSS类。
在事件处理程序
linkPressed中,计算并返回语义属性:
linkPressed调用fOpen()创建弹出窗口并显示逻辑:
第一步,在fOpen()中,通过
createPopover()创建新的弹出对话框。
通过NavigationPopover实现弹出对话框。单击此弹出对话框中的链接时,新云,将调用\u onInnerNavigate.
为了呈现弹出对话框中的超链接,UI5 framework必须知道导航目标url。此信息由应用程序提供,UI5框架异步检索:
应用程序中的导航目标信息传入UI5框架回调,大数据资源,并根据每个信息创建LinkData实例,然后添加到弹出对话框实例中
之后可以观察到三个导航信息在弹出对话框实例的聚集区维护:
所有操作完成后,会引发targetsBained事件:
它的事件处理程序会调用弹出对话框的show函数,最终可以在UI中看到。